Over four years, I helped build a product loved by one in three U.S. teachers.



LearnZillion provides complete curricula solutions for K-12 math and ELA. Through its easy-to-use lesson player, teachers save hours of planning time each week. Online assessments and reporting provide real-time feedback on what students understand and where they need more help.
I pushed our product forward to better support teachers and students by building new features and significantly improving upon existing ones. I brought our users’ voices into our design decisions through research and testing and expanded our internal team’s UX toolkit.
My Contribution
I harnessed my skills in four areas to help us build a product loved by teachers and students.
Research
For most projects, I conducted user research to inform our decisions. I also initiated efforts to teach other teams about tools they can use to bring user research into their work.
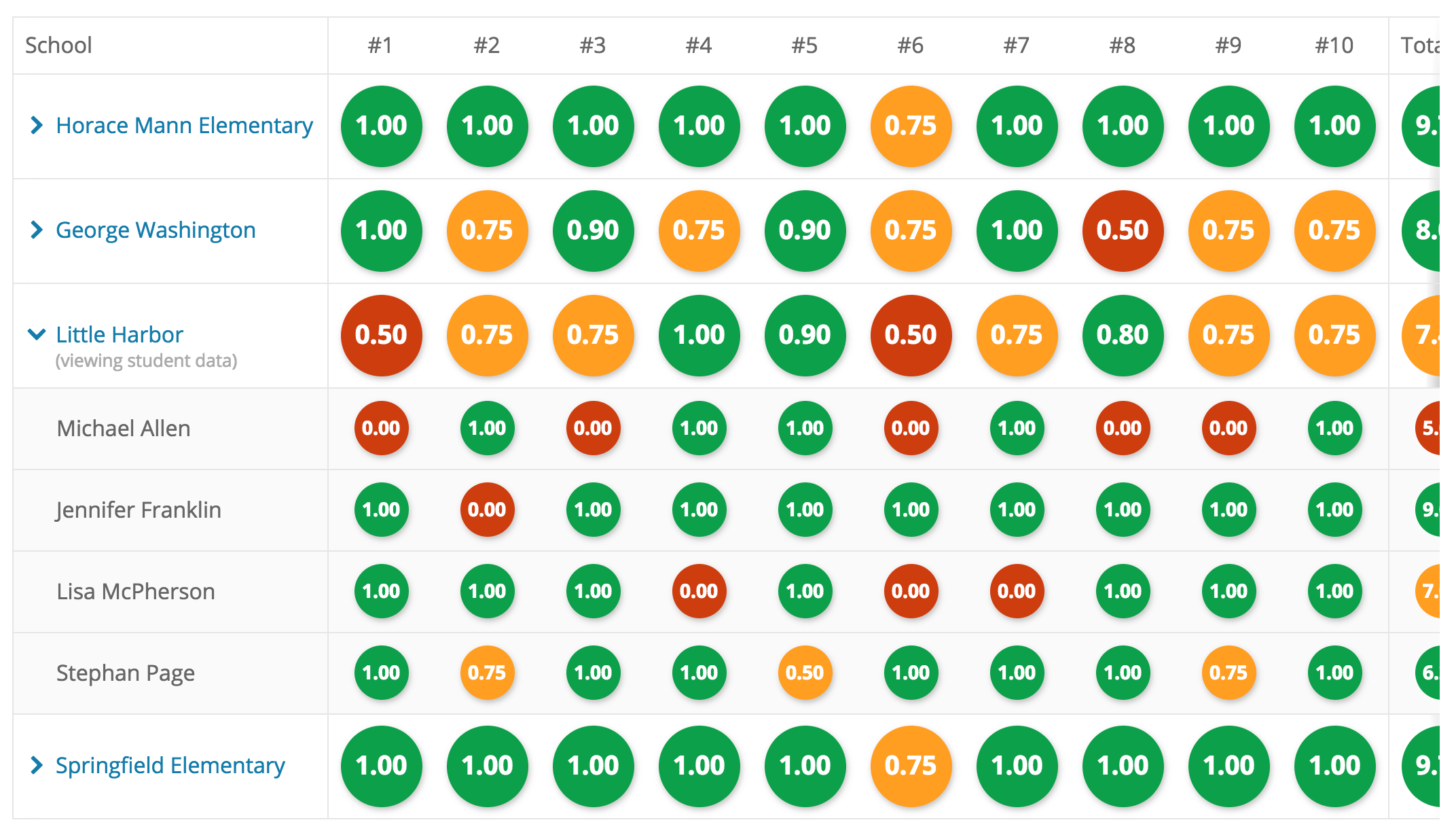
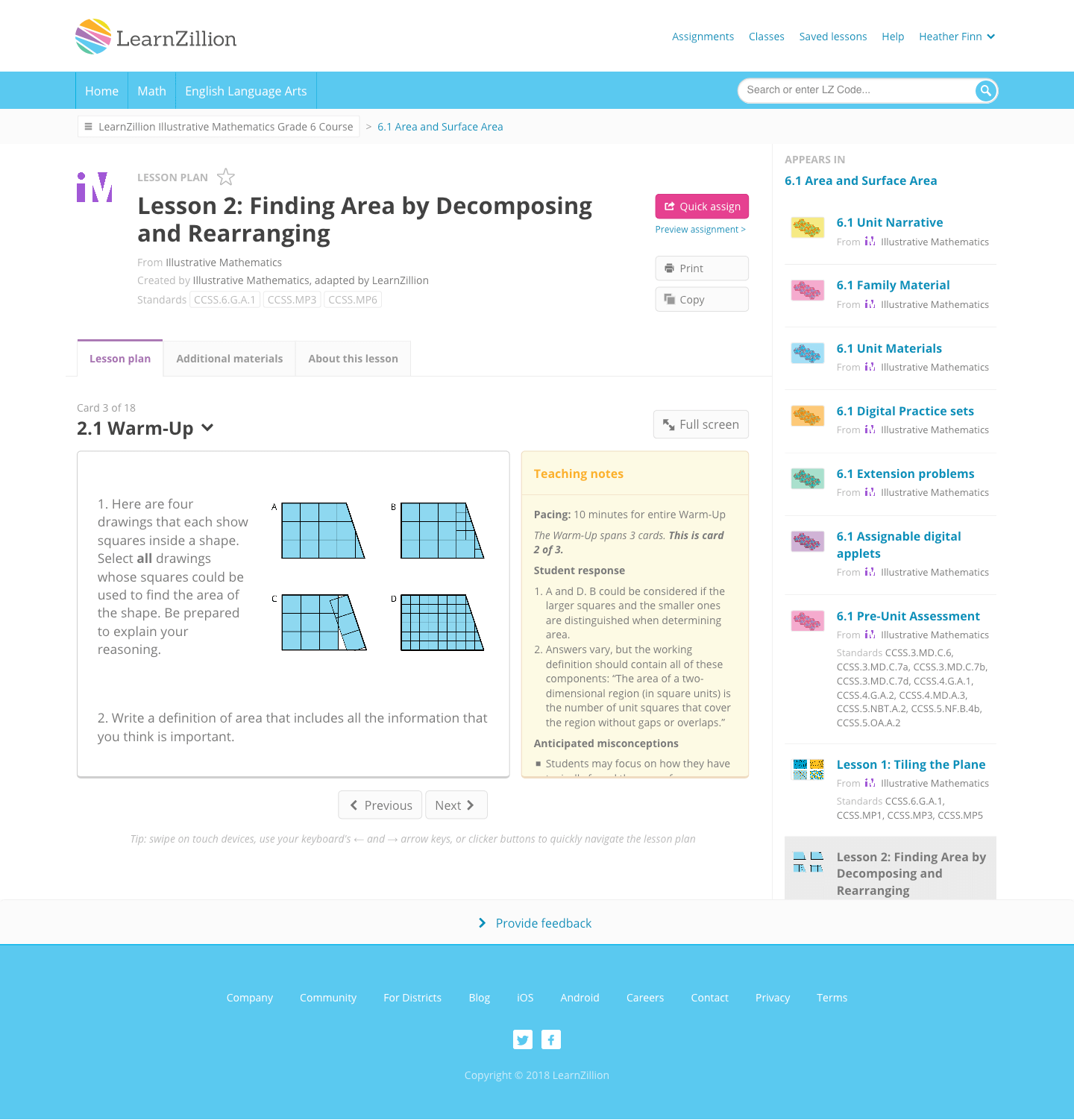
Design
I designed new features in almost every area of our product, including navigation, lesson plans, content management, student practice, and reporting.
Development
I built out the front-end of features, using HTML, CSS, and occasionally JavaScript. I built several experiments during hackathons over the years.
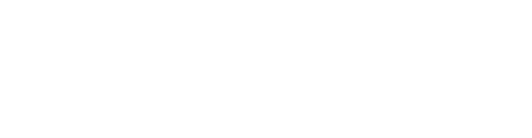
Data
I used analytics and other data to understand what is happening in our product both before and after a new feature is added.
User Research
While most of my research efforts revolved around a particular feature, I was involved in several efforts to improve our company-wide knowledge of our users.
User Interviews

Once we defined a problem worth solving, my first step was often to speak with users directly to understand what they are trying to achieve and their biggest pain points.
Usability Tests

Using prototypes of varying fidelity, I tested our proposed solutions to ensure they solved the users’ problem, were user-friendly and seen as valuable. From there, I continued to iterate and test with our users.
Analytics

If we are improving upon an existing feature, I review our analytics to understand what users are currently doing in the platform. Once released, I measure how well a solution is working.
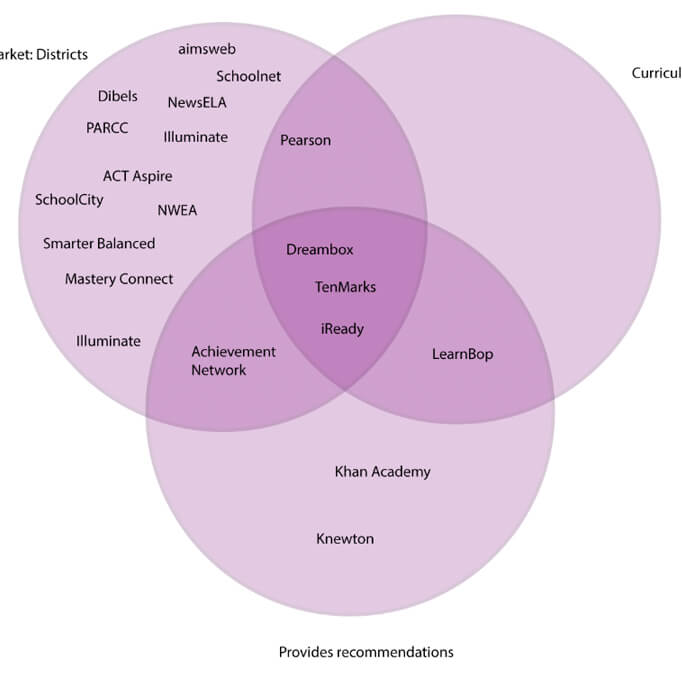
Market Research

Occasionally, we needed to better understand our market before deciding on the right problem to solve. I completed several studies including competitive analysis, classroom technology, and teacher use of curriculum.
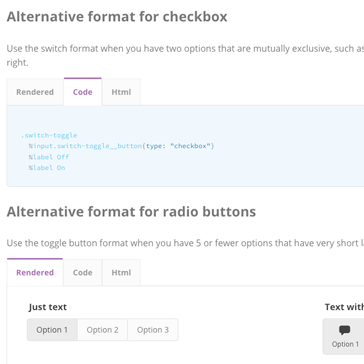
Evolving a Design System
LearnZillion had an existing design system called LZUI, which I helped contribute to and improve over the years. Each new design pattern was added to our library for easy access by anyone on the Engineering and Design team, as well as other teams.
I pushed our design system forward by categorizing the patterns so they are easy to find and converting our examples into templates that can be easily copied and pasted for any project. In addition, I initiated an effort of monthly design polish hours to address any small UI issues and updates on regular basis.


Prototyping Solutions
For highly interactive features, prototyping and testing the solution before fully building it was essential for defining our design direction.
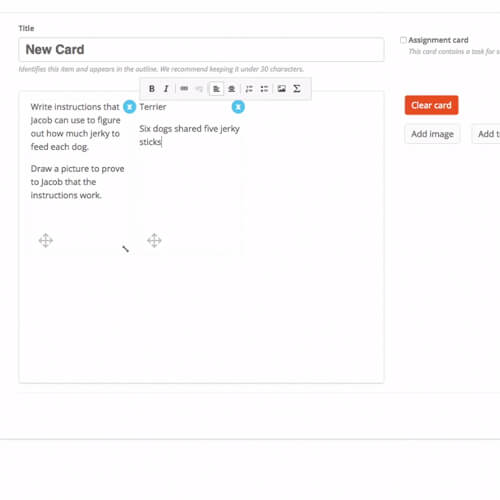
Lesson Builder

I created several iterative prototypes as we worked on improving our lesson authoring experience. Starting with interactive wireframes and moving through high-fidelity prototypes, I tested out different parts of our solution with the LearnZillion DreamTeam, who would author on our platform in 2015.
Slide Builder

The Slide Builder allows lesson authors to lay out content visually but has several constraints to ensure the content is always aesthetically pleasing and works well on mobile devices. We prototyped several interaction patterns to pinpoint how much flexibility was needed.
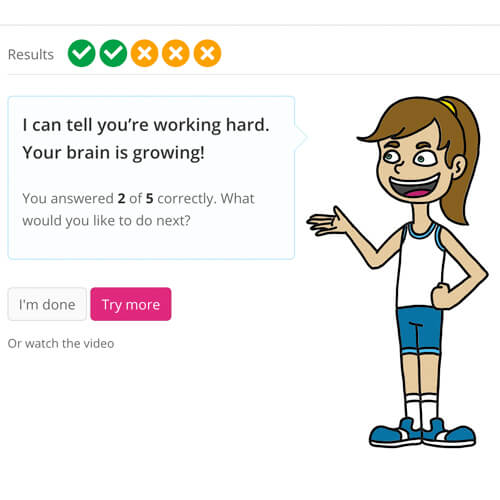
Student Practice

As our first 100% student-focused feature, it was important to test our solution in a classroom before releasing it. We built a quick prototype to ensure students could practice their math skills without struggling with the UI and that they understood the feedback at the end of practice.
Building Features
Our stack included Ruby on Rails with Sass and Vue.js. For every feature, I wrote the markup using HAML or Vue templates and the CSS. With our former JS framework, I converted some of our design patterns into Knockout.js to improve reusability.
From there, I collaborated with engineers as they build out the back-end and JavaScript, adjusting designs as needed if we uncovered technical hurdles during implementation.
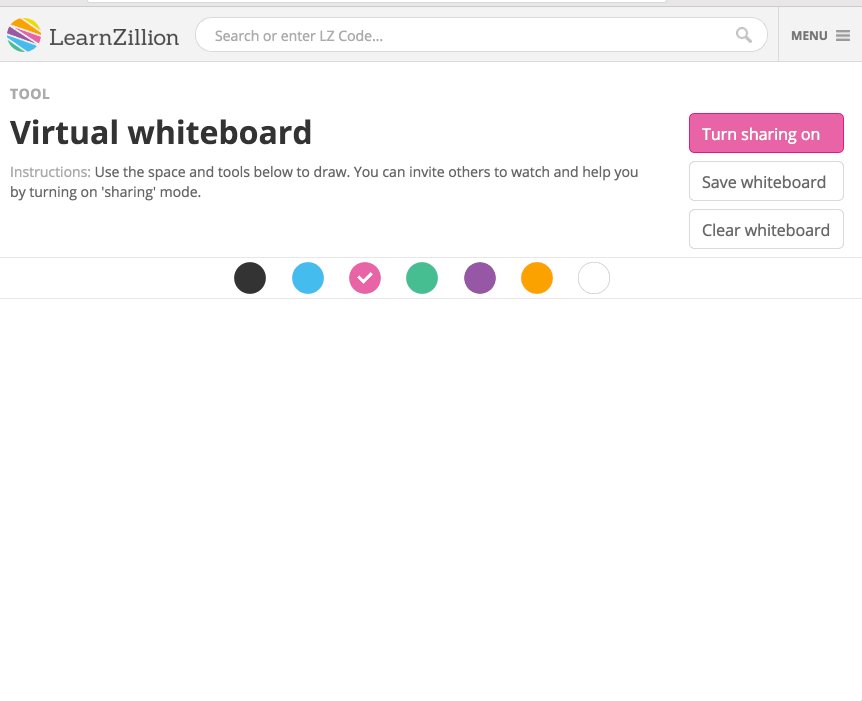
During several hackathons, I built out features that would inspire the future of our product, including a collaborative whiteboard and digital manipulative.

My Impact
Cut steps to author a lesson plan in half, saving thousands of hours of work
Increased engagement with lesson plans by 15% through related content
Led 7 workshops and book studies to improve cross-team knowledge of UX
Helped pull off the ultimate company April Fool’s joke