I transformed the way the nonprofit built and designed digital experiences.



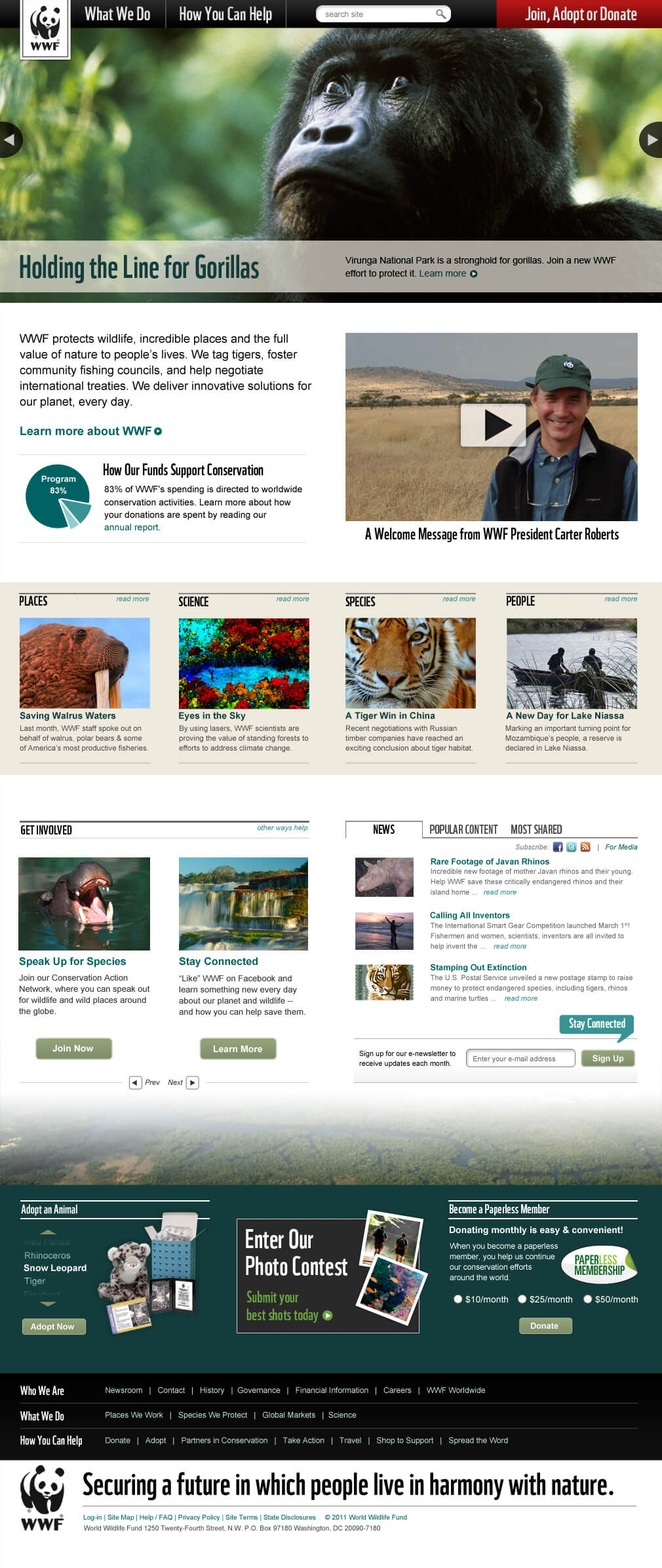
As a leading conservation non-profit, World Wildlife Fund uses its digital properties to engage supporters with its work. From updates on their work to email communications to advocacy to donations, everything flows through the main web site.
I supported this mission in my day-to-day updates and maintenance work, as well as my involvement in larger projects that spanned weeks and months. By collaborating across teams and incorporating our users’ voice, I helped push our engagement further and set our site apart in the non-profit space.
My Contribution
For most projects, I was involved from start-to-finish and my role expanded into these four areas.
Research
I started several initiatives to conduct research and bring our users’ voice into decisions made for our website.
Design
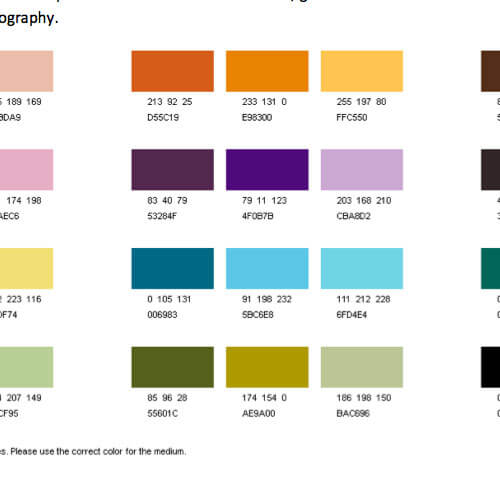
I created a vision for a new responsive site, provided design guidance to ensure consistency, and led the way for more interactivity.
Development
I developed in multiple tools and platforms, and integrated across them to create a seamless user experience.
Data
I established more data-driven decisions through an A/B testing program and using analytics.
User Research
Each Fall, I launched and analyzed results for an online survey of visitors to our site.This survey provided critical information needed to inform our redesign efforts, as well as the overall health of the user experience on our site. From there, I presented actionable recommendations to key stakeholders.
The information architecture for the site was also an area where user feedback would be invaluable. I used online card sorts to inform the architecture in our 2012 redesign and restructure the categories in the Online Gift Center in 2014.


Setting a Vision
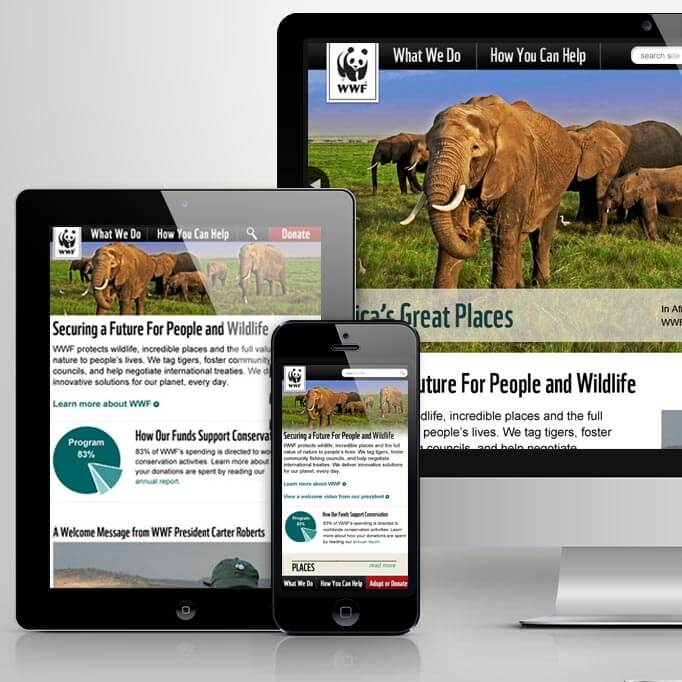
In 2011, the WWF website was not meeting the demands of the changing mobile landscape. I created a design vision to define a new direction for our site and presented to senior management to gain the resources necessary to complete a redesign for 2012.
Responsive

As screens grew smaller, a responsive layout would allow us to condense items while continuing to provide the same information as desktop.
Personalized

Personalized content would allow us to present the right information to the right audiences, such as an overview video of the organization for new visitors.
Updated Brand

WWF-International had released new design guidelines for the brand. We used it as an opportunity to reimagine how our website could look under the new guidelines.
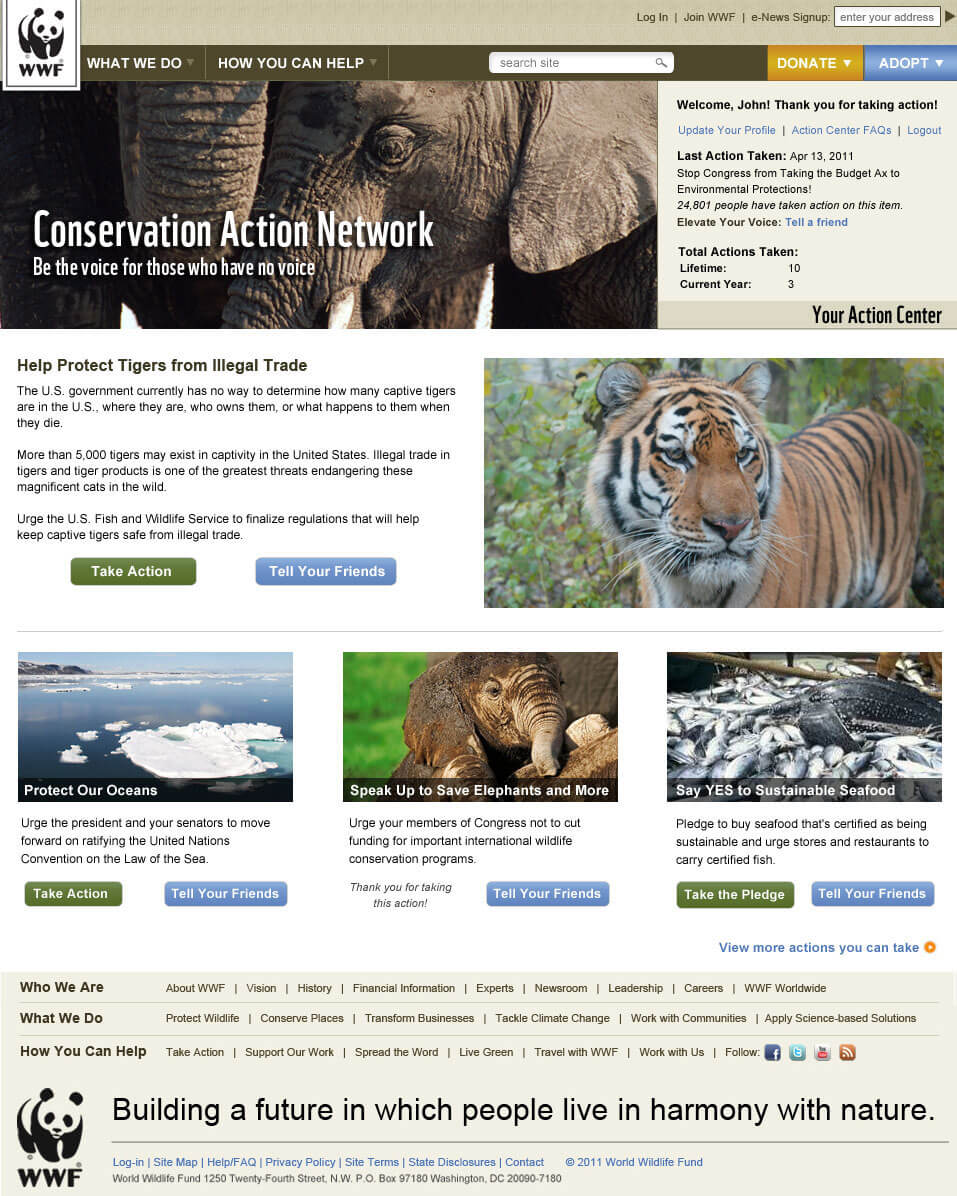
Visitor Support

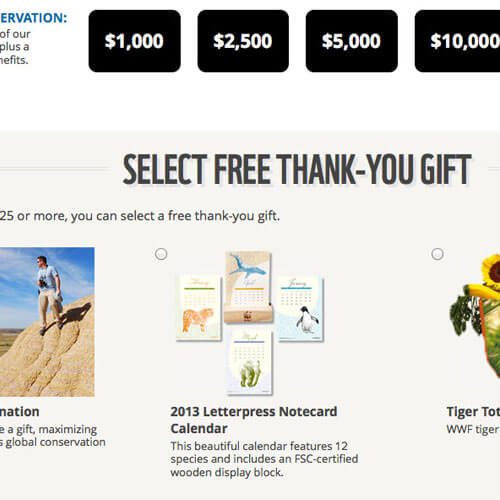
Based on surveys and other user research, we would highlight more opportunities for visitors to get involved in support of our work.
Creating a Design Process
As teams grew and our digital properties changed, it became necessary to have design guidelines and a good process in place for making design decisions. I created a process for gathering requirements for each project, using interactive wireframes to plan out the experiences, and measurement tools for determining the success. In addition, I wrote design guidelines and initiated the buildout of a design pattern library to ensure a consistent user experience.


Expanding Internal Development
I pushed the limits of what was possible to create without hiring an outside agency.
Interactive

I designed and developed two interactive games that resulted in hundreds of thousands of new email addresses while helping visitors understand more about wildlife and our mission.
Integrated Systems

Using APIs, I improved our digital properties by creating seamless experiences. As visitors navigated the site, they would not see discrepancies in the design and functionality due to separate underlying systems.
Extensible

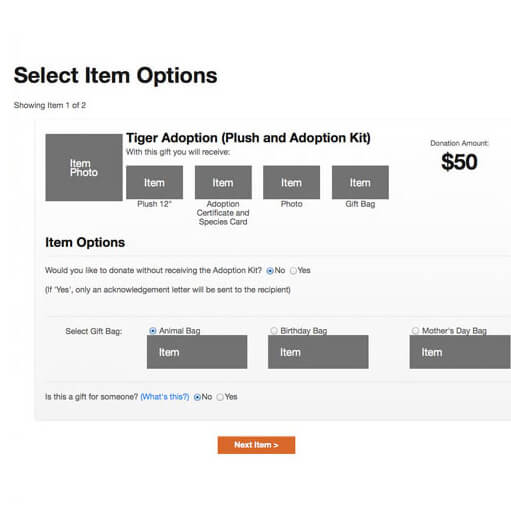
I focused efforts on creating highly reusable code to reduce the amount of time to develop out new donation forms, pages, and infographics. When possible, I created plug-and-play code that could easily be used by other teams and maintained by our team.
Fast Performance

I completed several projects to bring the load time of key pages within our site to under 2 seconds, extending the best practices learned to other areas of the site.
Improving with Data
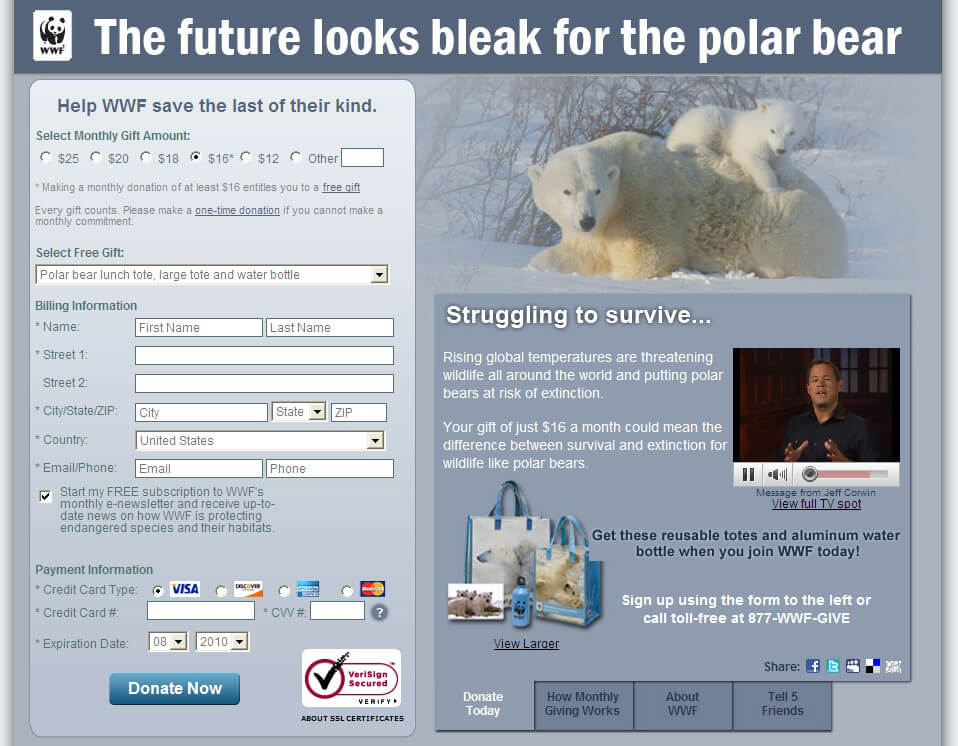
Starting in 2011, I worked to bring A/B testing to WWF's website. Through this project, significant improvements were made to the site without requiring major redesigns.
By running A/B tests on the site, we were able to show how simple changes that would improve the user experience could also significantly lift our conversion rates. As the lead on this project, I mastered the software required to run the tests, often finding creative ways to implement our more complex tests. In order to help prioritize the test ideas, I developed a system to weight the tests by effort, estimated impact, resources, and acceptance by the organization.
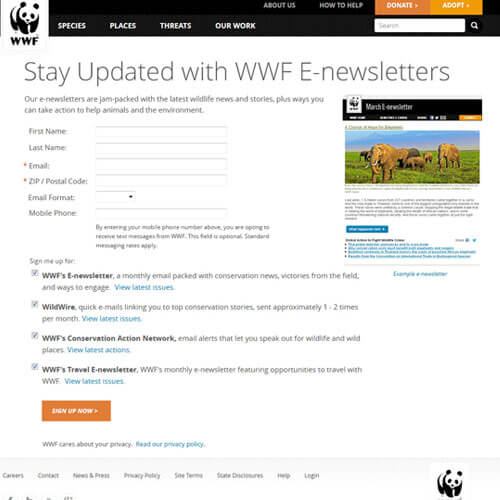
83% increase in e-newsletter sign ups

12% increase in conversions in Gift Center

My Impact
Hundreds of thousands of new e-newsletter sign-ups
26% improvement to mobile revenue in the Online Gift Center
12% increase in conversions from the Advocacy Center homepage
More than doubled the conversion rate for click-throughs to our partner tour company
Key Design Projects
I worked on a variety of projects over my years with WWF. Many were focused on increasing donations or supporter engagement.