WanderLove is a newly established non-profit that pairs travelers with one-time volunteer opportunities.



Today, most travelers do much of their research and booking online. For WanderLove, a strong website that could evolve with the changing needs of both travelers and the non-profit was required.
The initial site needed to serve a primarily informational purpose. As the non-profit learns more about the types of travelers and organizations seeking to be matched, the website needs to change in response and allow avenues to test out different approaches to maximize their goals. Eventually, the site will need to support a self-serve model of travelers searching available volunteer opportunites and applying directly to the organization.
My Contribution
This was an end-to-end project to create an initial web presence that could grow with the non-profit.
Research
To better understand this unique market, I conducted research around the different potential audiences.
Design
As a new organization, I established a visual design and structure that would resonate with the audience.
Development
We determined a WordPress site with custom theme would best serve the needs of the organization.
Data
I helped establish KPIs and built out initial analytics reports so the organization can track how they are meeting their goals.
User Research
WanderLove is targeting a niche audience interested in volunteering while visiting new places. In order to create an effective site, I needed to understand more about the potential users.
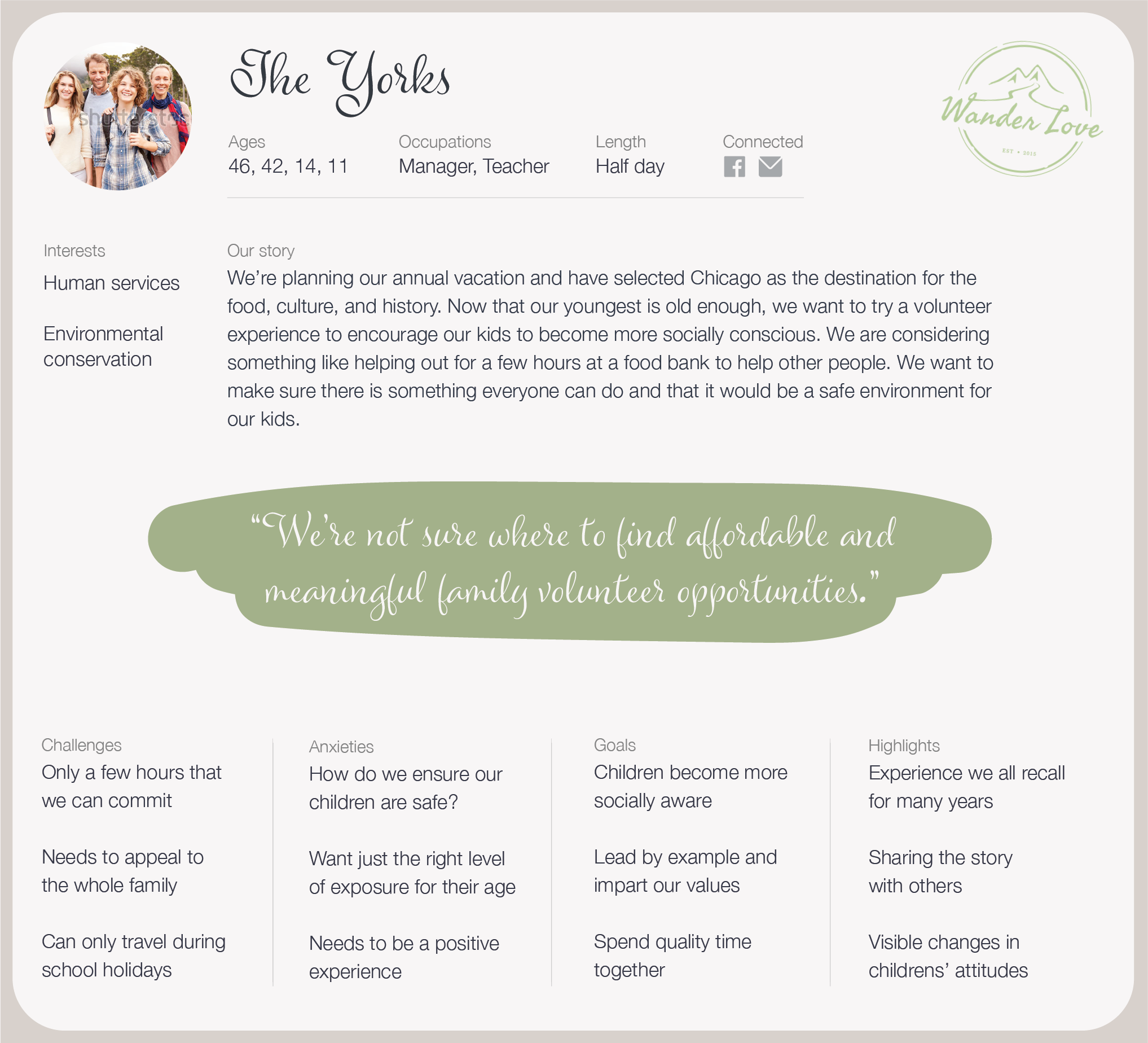
Fortunately, both the travel and volunteer industries have many reports and case studies available, reducing the time and cost for this research. Using this data, I created three personas to consider.

A Short and Long-term Plan
Pairing of travelers and volunteer opportunities was going to be manual initially with a long-term plan of a site that could have travelers and organizations self-serve. To ensure the site could support these two states, I created user flows with both represented. This should make the transition easier when a database of opportunities is available.
Search for opportunities
Review search results
View details for opportunity
Defining the Look
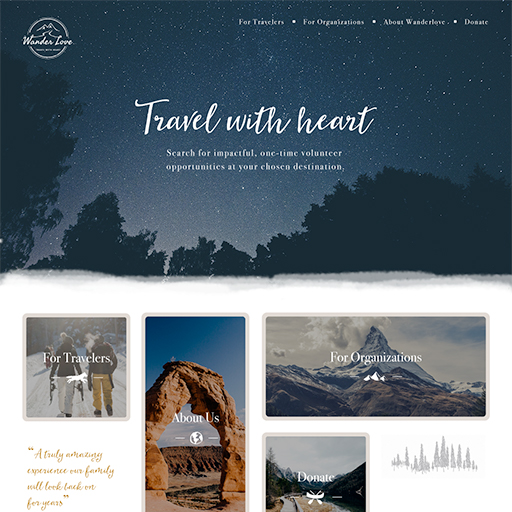
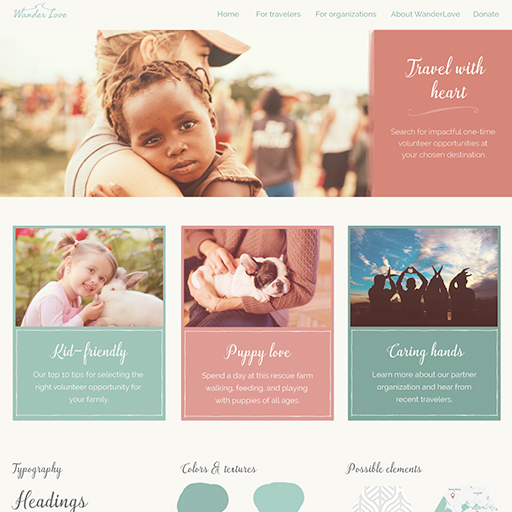
Style tiles provided quick explorations of different directions we could pursue.
Painted

A dash of homemade elements combined with slightly desaturated photography.
Soft

An emphasis on the volunteer activities paired with a pastel color palette.
Modern

Black-and-white photos united with warm and cool gradients, along with modern and artistic treatment of elements.
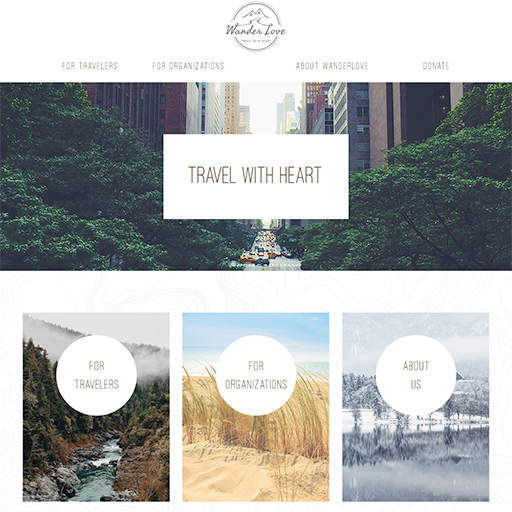
Simple Textures

Clean edges joined with subtle textures and photos of beautiful landscapes.
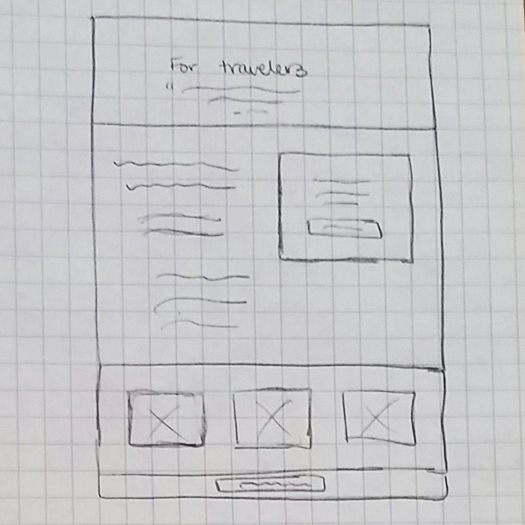
Crafting the Structure
Initial explorations of how the content of the site should be organized started in my sketchbook. This provides the freedom to try out different variations with minimal time.
Once a basic structure was selected, I merged it with actual content in interactive wireframes. Built using HTML, they have the advantage of providing a realistic view of navigating through the site and testing out content hierarchy on different device sizes.

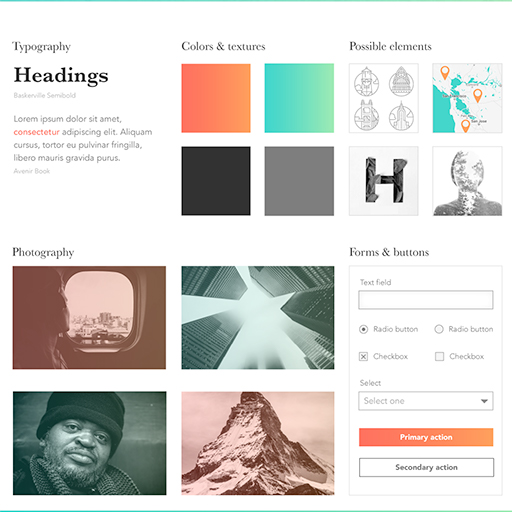
Creating a Design System
As the site evolves, it’s important to have a strong foundation of reusable elements and components.
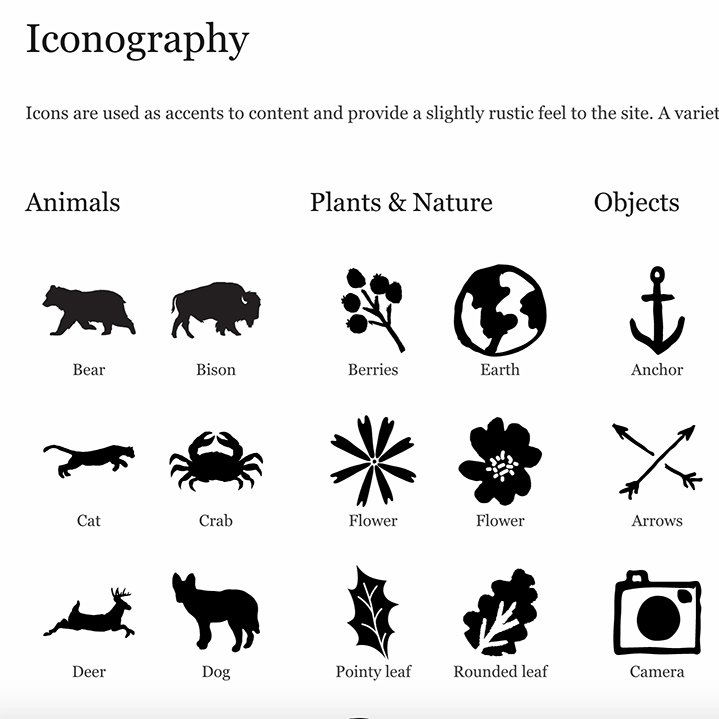
Branding

Colors, typography, photography, and iconography all make up the visual design of the WanderLove brand and can be reused in other materials.
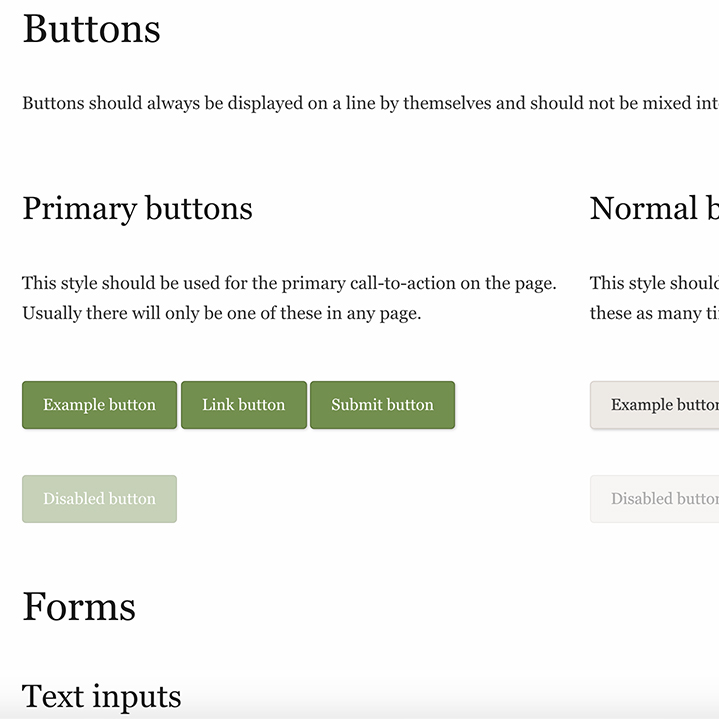
Elements

Elements can be considered the smallest building blocks and include buttons, form inputs, tables, and even the underlying grid.
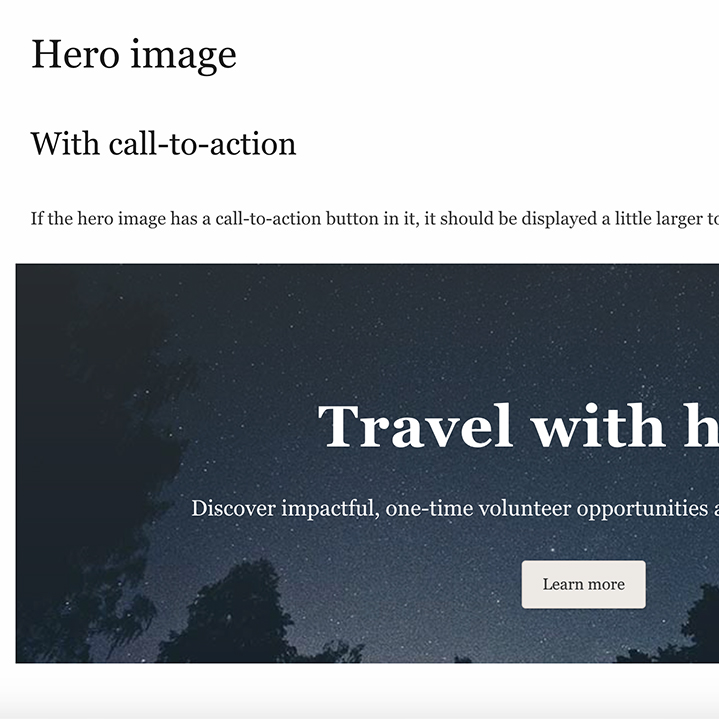
Components

Components are combinations of elements and other components that create common design patterns and their variants.
Building the Site
WordPress provided an easy-to-learn interface for managing the site.
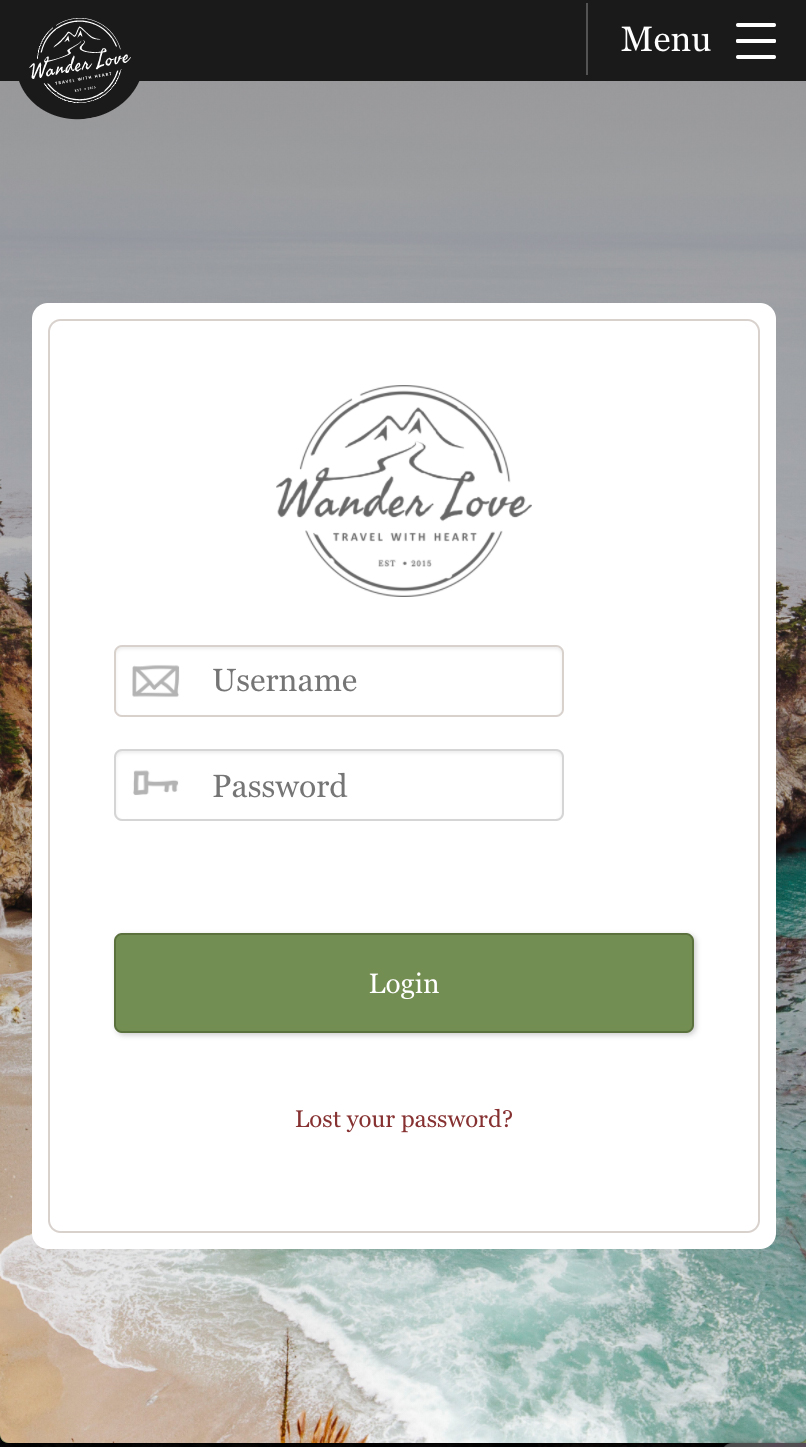
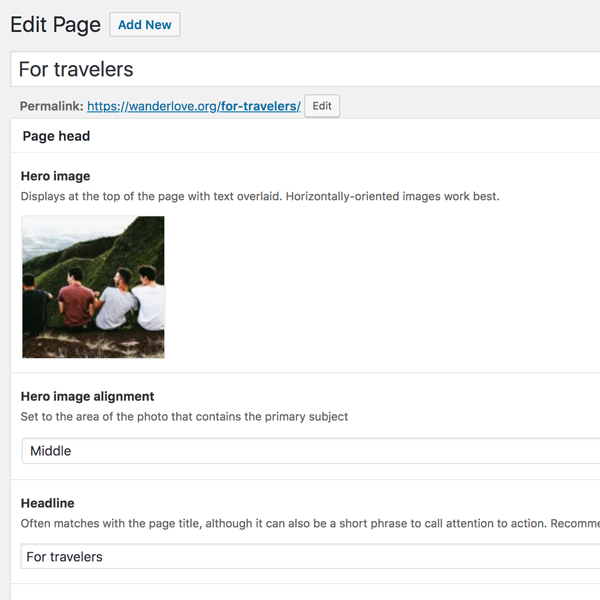
Flexible Templates

A custom site design was created to create a unique look while providing the flexibility needed to change and update the site over time. Custom fields allow the design elements to be swapped in and out depending on the content needs.
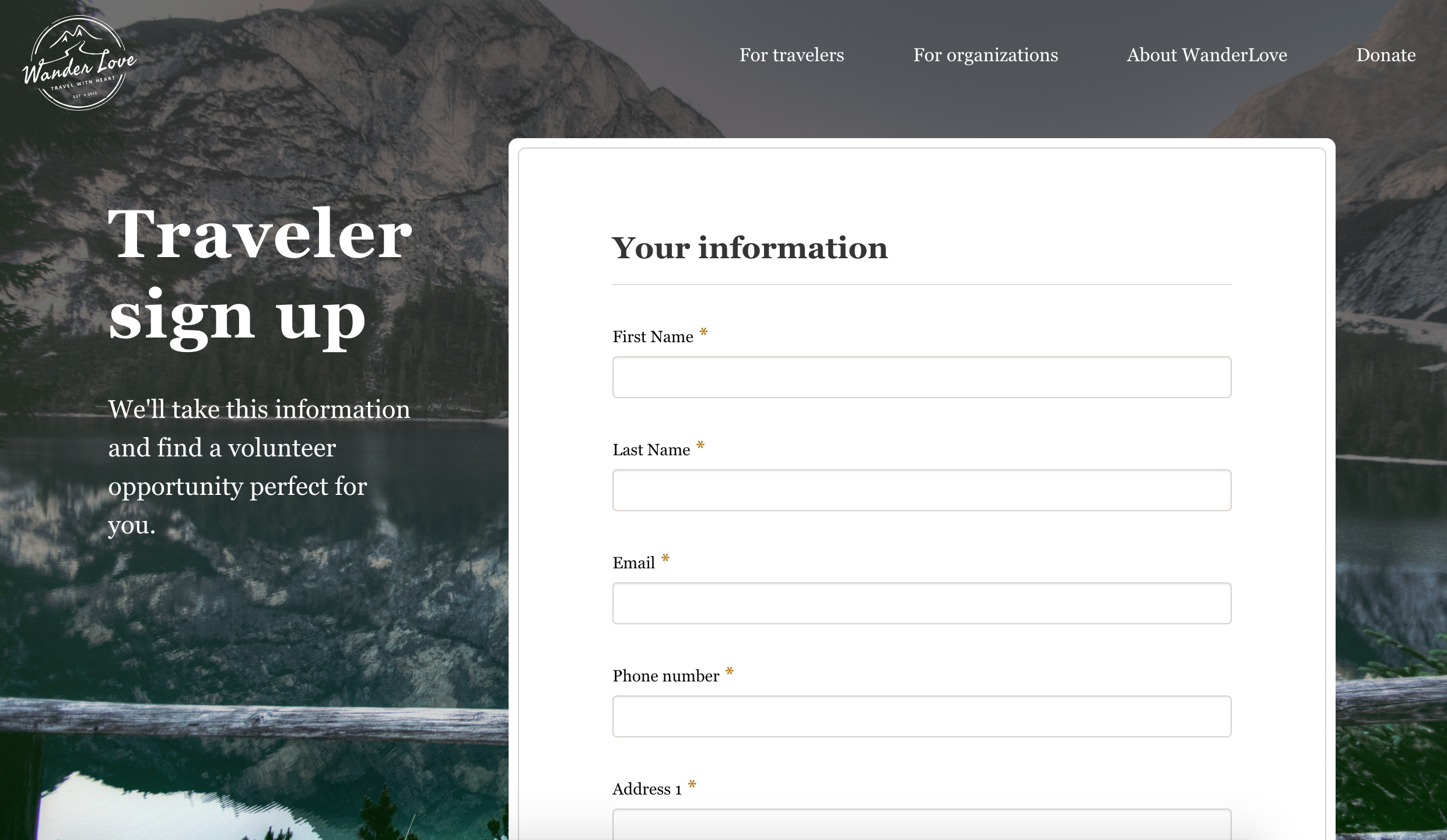
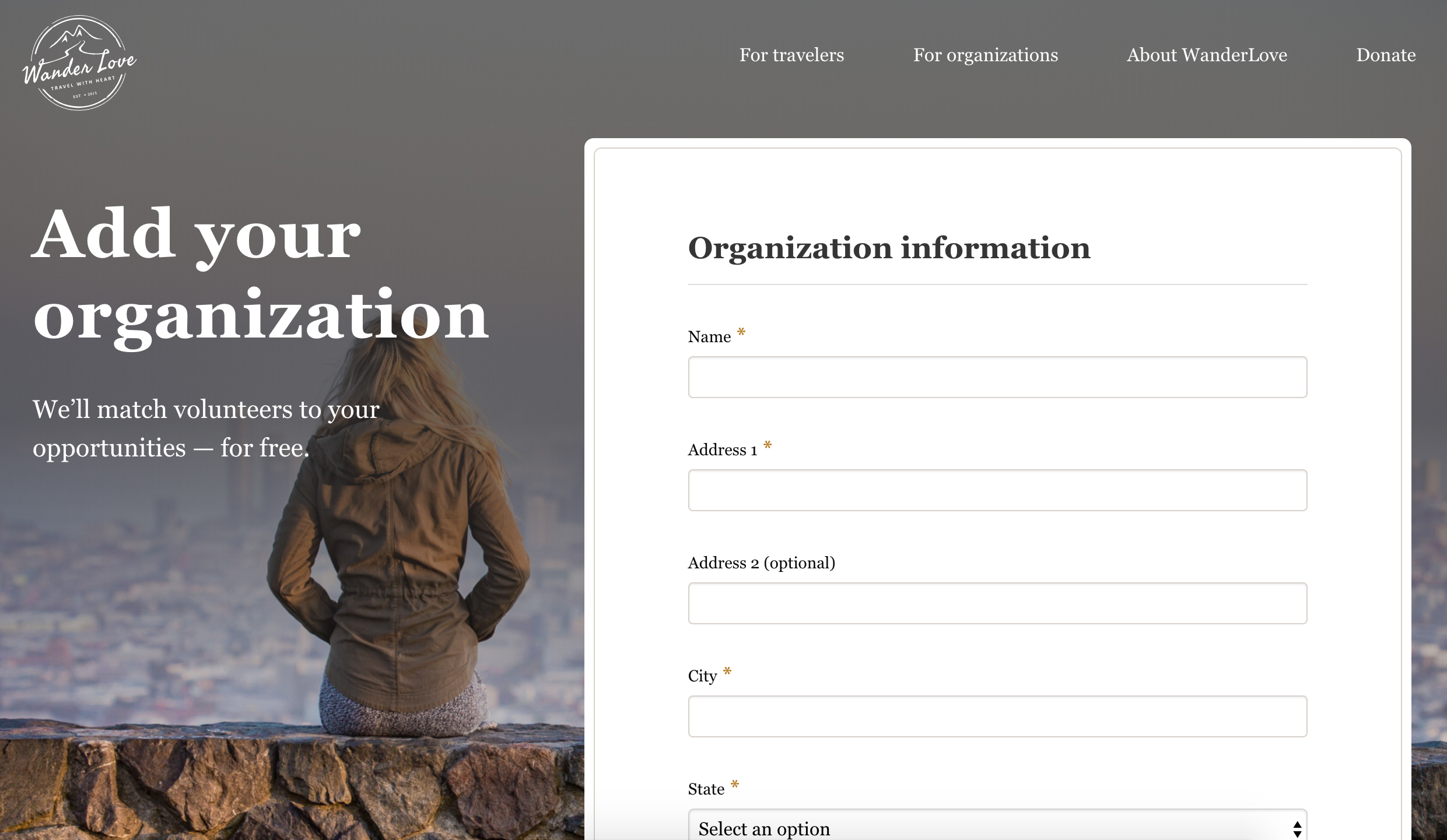
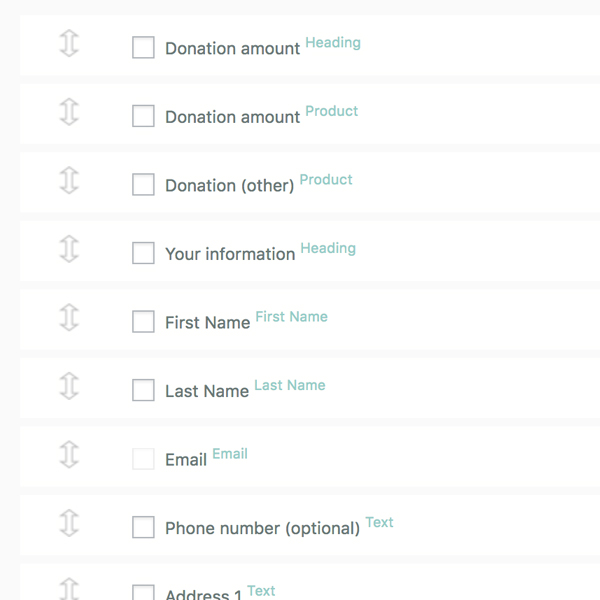
Easy-to-update Forms

For the initial launch of the site, forms serve as a primary touchpoint between WanderLove, travelers, and organizations. Through the RegistrationMagic plugin, forms can be easily created, modified, and tracked.
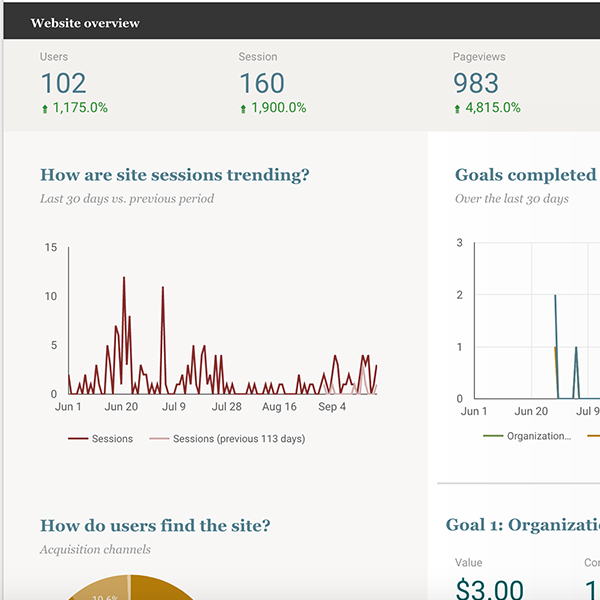
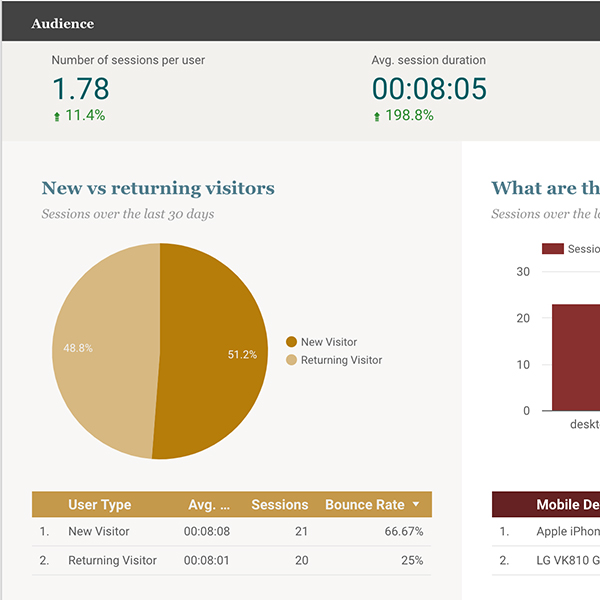
Reporting Results
Using the KPIs for the organization, I built an automated weekly report in Google Data Studio. This provides quick information that can be acted upon to adjust for desired outcomes.
In addition, I integrated the forms of the site to build out lists in MailChimp. When the organization is ready to begin newsletters or welcome series, the lists of travelers, donors, and organizations will be ready.


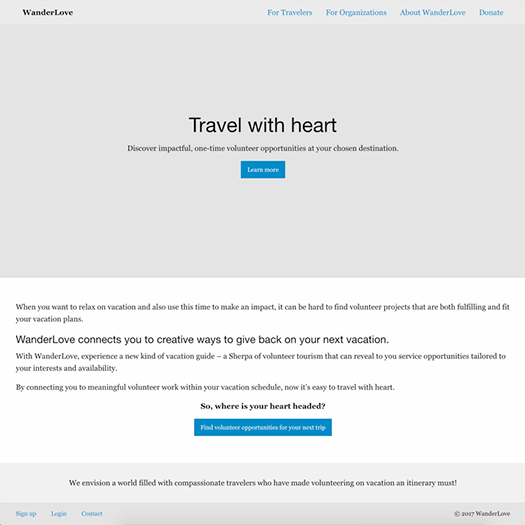
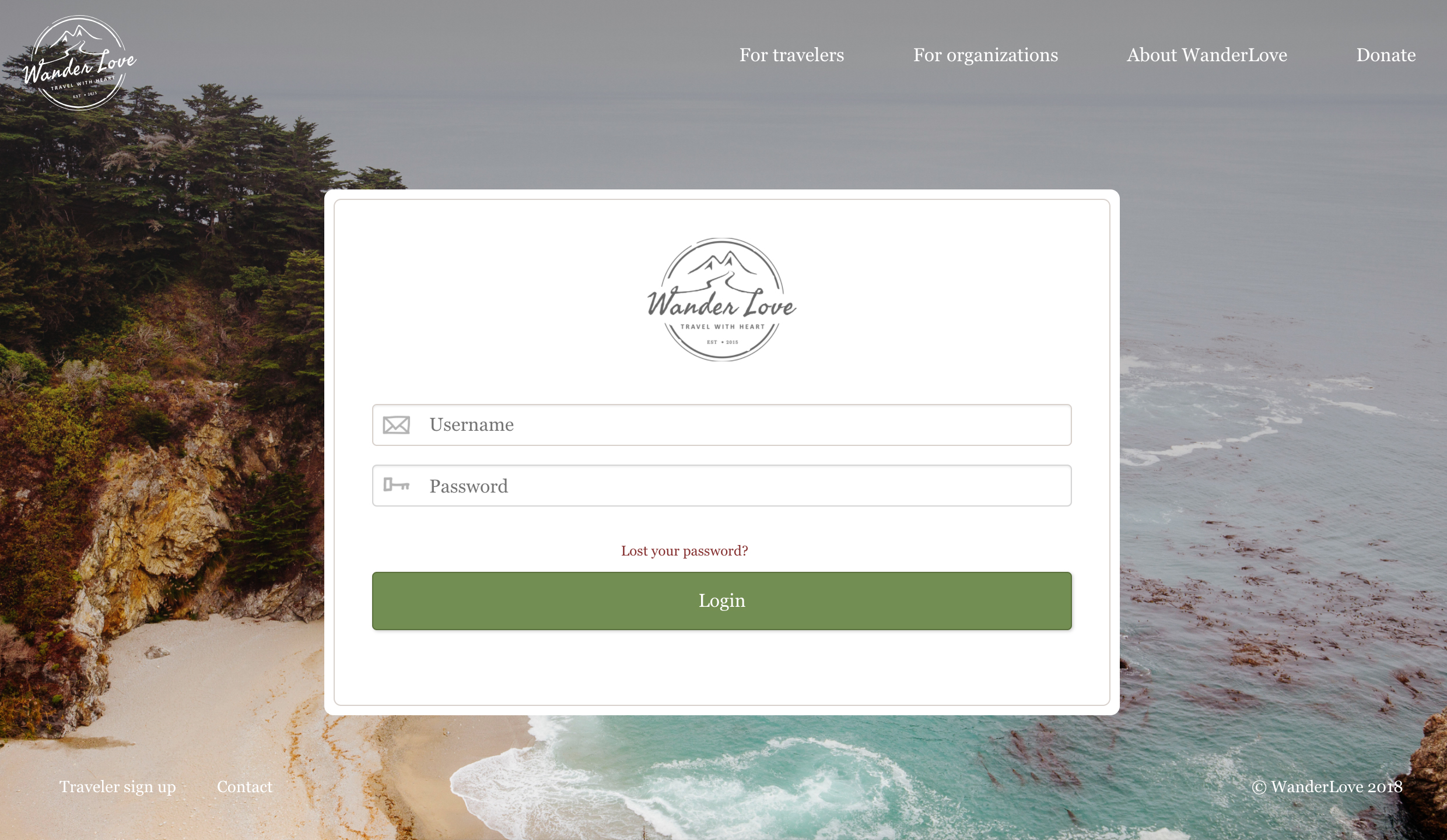
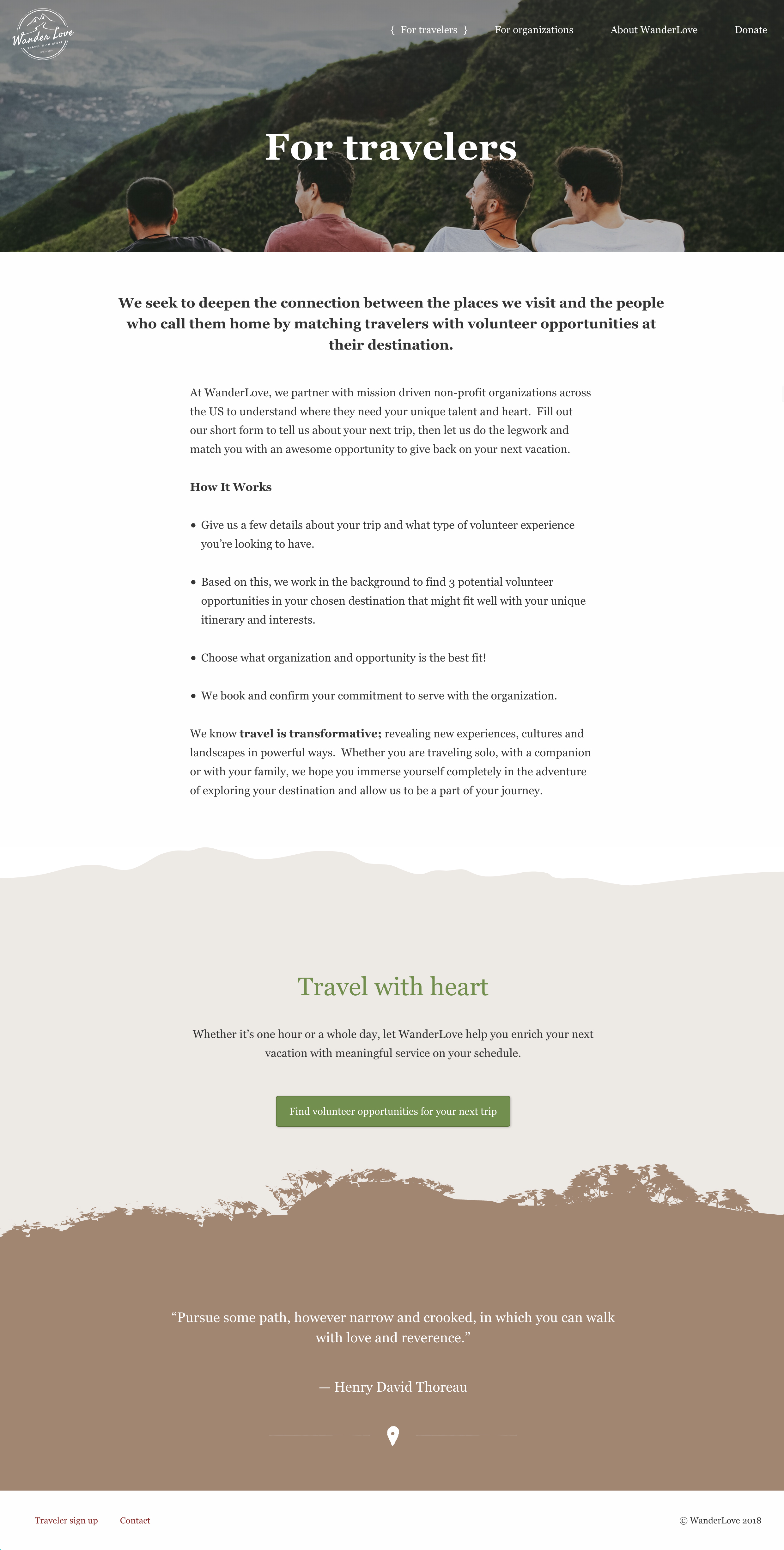
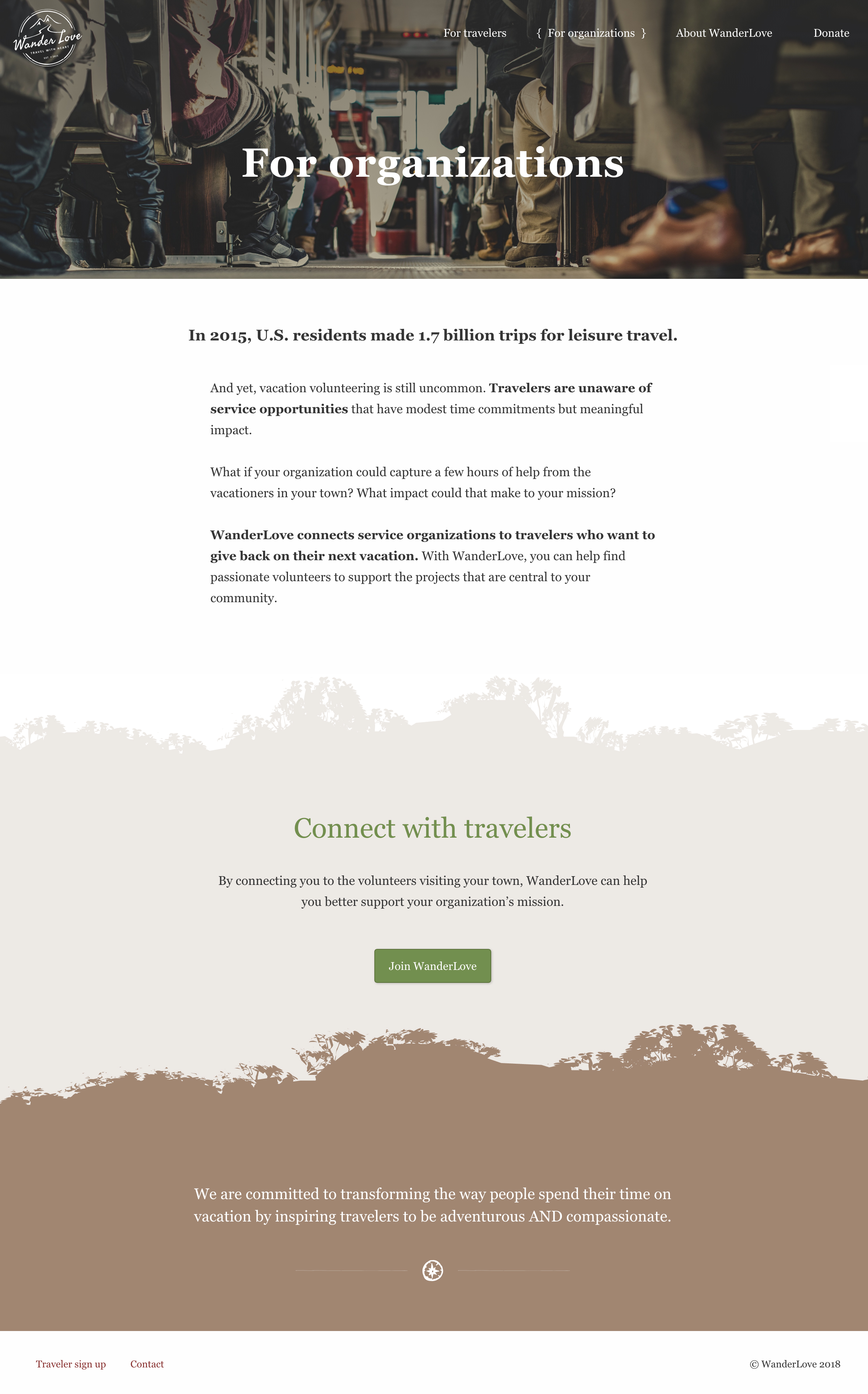
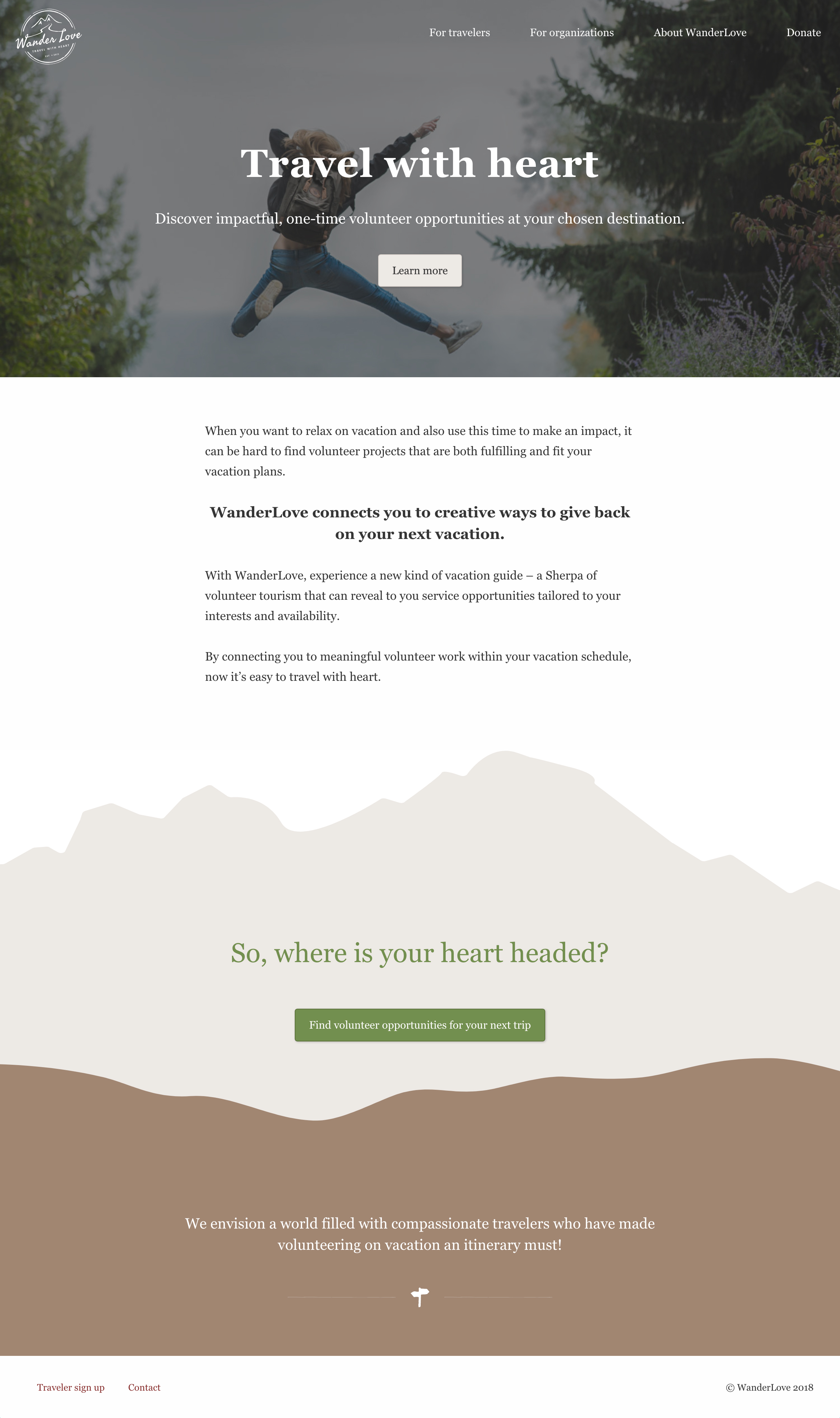
Completing the Design
The final design provides a base of informational pages and sign up forms with room for a future blog.